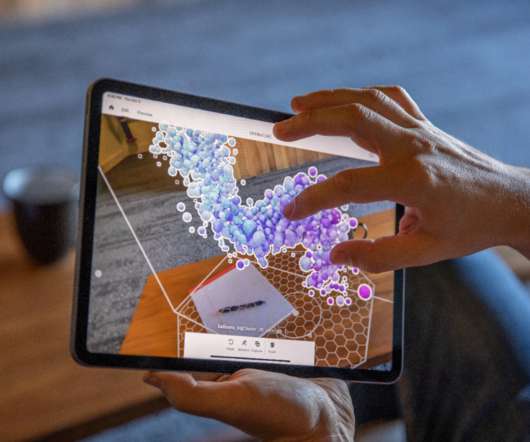
Top 5 Best Augmented Reality Apps For the Classroom
Tech News Gather
JANUARY 26, 2023
These include access to an exclusive “how-to” category. This category includes tutorials for a wide range of subjects, from learning how to repair a hole in sheetrock to learning the structure of the human brain. These simulated animals are the perfect way to engage kids in the world around them.










































Let's personalize your content