Web Font Performance – How Your Fonts Affect Page Speed
MachMetrics
FEBRUARY 10, 2020
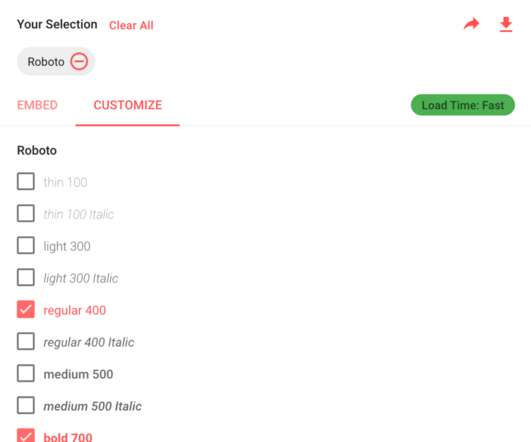
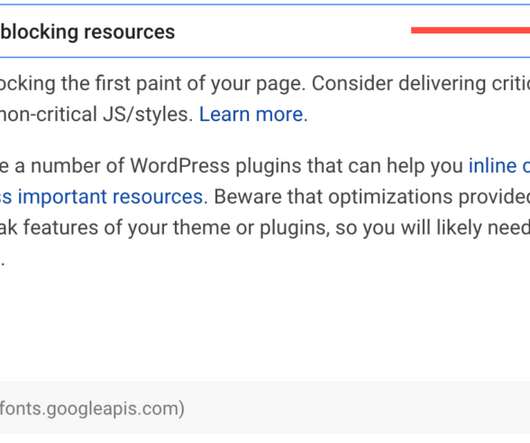
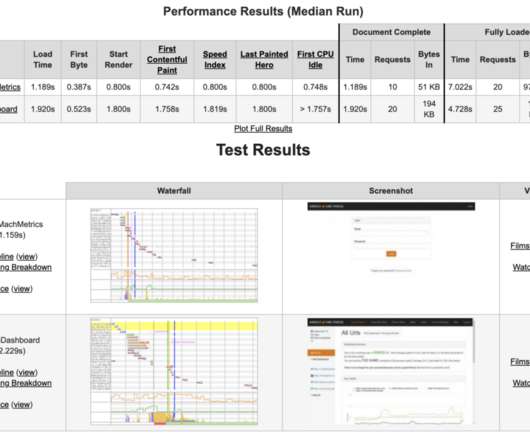
Choosing the perfect font family, making sure we’re using the right font weight. We want our font to be an extension of the design, as well as make our content pleasing to the eye, drawing our readers interest. But what about our web font’s performance? Web Fonts vs. System Fonts.



















































Let's personalize your content