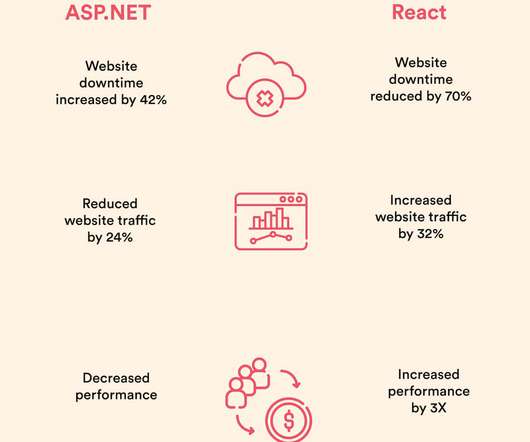
How to Implement React Migration And Increase Your Performance 3X?
Simform
JULY 20, 2020
How do we migrate a web application frontend to Reactjs and still maintain a responsive yet fast performance without compromising the existing SEO and authority? With this article, we aim to put together a case study on React Migration and explain the steps to convert your web app frontend to React.js.
































Let's personalize your content