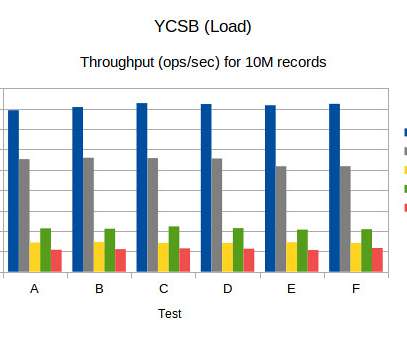
Benchmark (YCSB) numbers for Redis, MongoDB, Couchbase2, Yugabyte and BangDB
High Scalability
FEBRUARY 17, 2021
Application example: user profile cache, where profiles are constructed elsewhere (e.g., All of these dbs are available free of cost for download / install and it will be fairly straightforward to run these tests in your environment for further analysis. Workload C: Read only. This workload is 100% read.































Let's personalize your content