Reducing The Web’s Carbon Footprint: Optimizing Social Media Embeds
Smashing Magazine
FEBRUARY 3, 2022
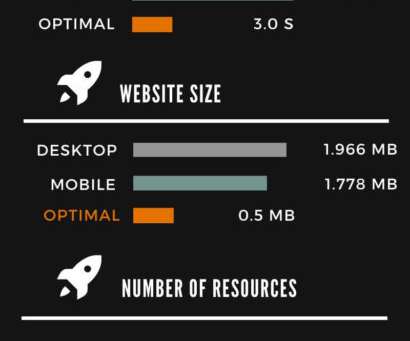
Reducing The Web’s Carbon Footprint: Optimizing Social Media Embeds. Reducing The Web’s Carbon Footprint: Optimizing Social Media Embeds. Measuring the carbon footprint of the web isn’t an exact science, but a report by the BBC in 2020 estimates that all internet activity accounts for around 3.7% Michelle Barker. Two embeds.























Let's personalize your content