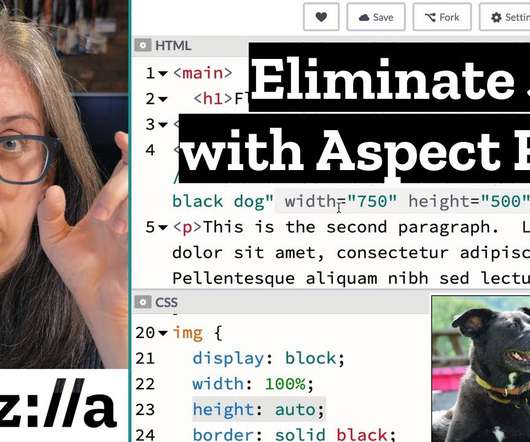
Do This to Improve Image Loading on Your Website
CSS - Tricks
FEBRUARY 19, 2020
Jen Simmons explains how to improve image loading by simply using width and height attributes. The issue is that there’s a lot of jank when an image is first loaded because an img will naturally have a height of 0 before the image asset has been successfully downloaded by the browser. Then it needs to repaint the page after that which pushes all the content around.











Let's personalize your content