Session Replay improved for continuously deployed apps: CSS file capture
Dynatrace
MAY 12, 2021
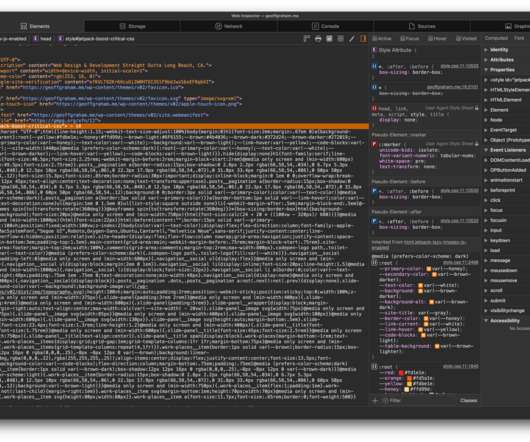
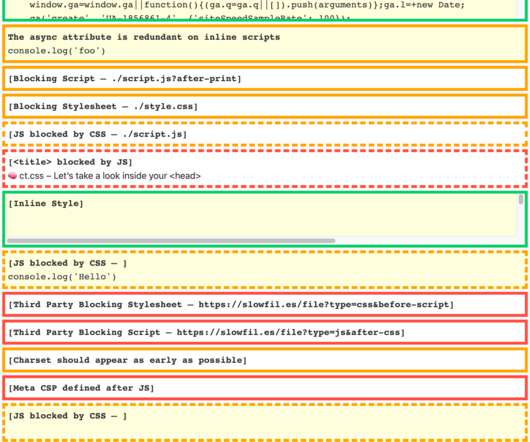
Their internal application is deployed with all CSS resources protected by password so the team in charge of doing the analysis couldn’t access the monitored application. To enable user experience monitoring for the application, DevOps would have to configure the server to make the CSS resources available without authentication.




















































Let's personalize your content