Real-World Effectiveness of Brotli
CSS Wizardry
APRIL 22, 2020
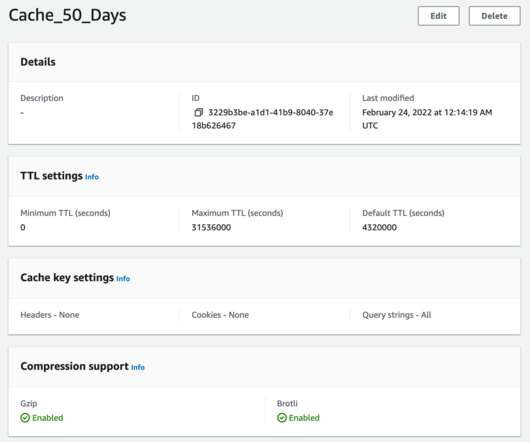
Browser Support: A brief interlude. While Gzip is so widely supported that Can I Use doesn’t even list tables for it ( This HTTP header is supported in effectively all browsers (since IE6+, Firefox 2+, Chrome 1+ etc) ), Brotli currently enjoys 93.17% worldwide support at the time of writing, which is huge! That’s a 2.8×






































Let's personalize your content