Cache-Control for Civilians
CSS Wizardry
MARCH 3, 2019
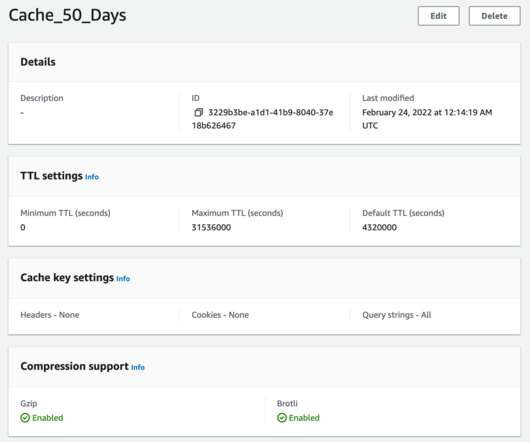
This Cache-Control header tells the browser that it can use this file from the cache for the next 60 seconds without having to worry about revalidating it. We don’t want to store or serve any responses like this from cache at all: we always want to discard sensitive information and fetch the freshest realtime information.






















Let's personalize your content