Optimize modern web applications with automatic insights into pages and page groups
Dynatrace
MAY 6, 2021
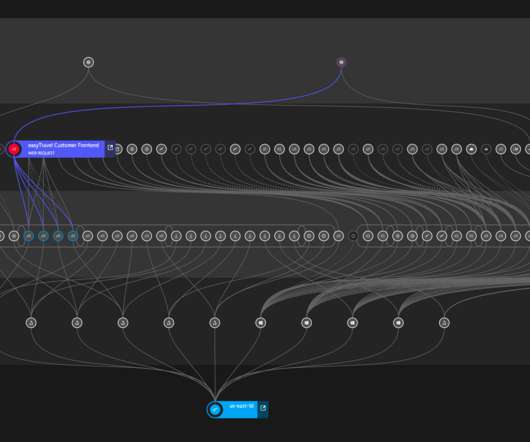
Dynatrace news. As one of the first platforms to tackle the challenges of monitoring Single Page Applications and Progressive Web Applications, Dynatrace is a pioneer in meaningful performance monitoring of modern web applications. Leverage the automatic browser or location breakdown.













Let's personalize your content