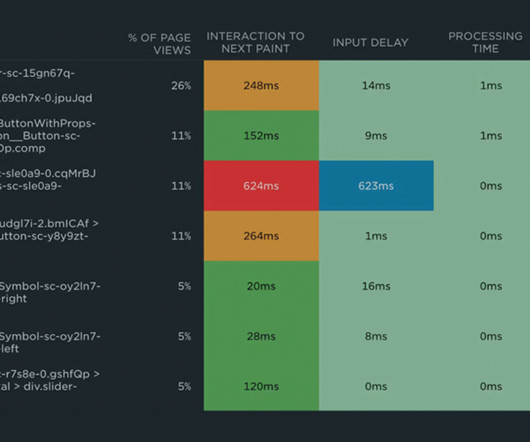
NEW: RUM attribution and subparts for Interaction to Next Paint!
Speed Curve
APRIL 30, 2024
However, as a general time-based metric, INP didn't leave a lot of hints as to the source of the problem. The lack of support for web performance metrics in Safari is not a new complaint, but it's a big one. As an example, the Interaction Metrics (IX) captured by SpeedCurve are available for Safari. What about iOS?





















Let's personalize your content