Percona Live 2023 Tutorials
Percona
APRIL 12, 2023
Space is limited, and you must register as soon as possible for your choice of tutorials.

 fr
fr 
Percona
APRIL 12, 2023
Space is limited, and you must register as soon as possible for your choice of tutorials.

The Netflix TechBlog
JUNE 15, 2022
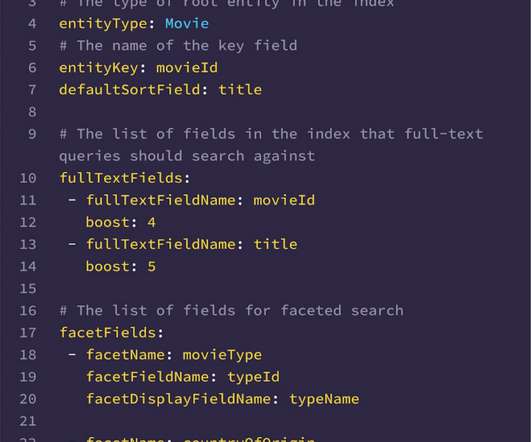
Sample Syntax For example, to find all comedies from France or Spain, the query would be: (genre == ‘comedy’) AND (country ANY [‘FR’, ‘SP’]) We used ANTLR to build the grammar for the Query DSL. The filter expressions can be combined together through logical operators ( AND, OR, NOT ) and grouped together through parentheses.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

The Morning Paper
OCTOBER 14, 2019
As a result, the adversary masquerading as someone else will be able to walk on the street, without any noticeable anomaly to other individuals but appearing to be a completely different person to the FR (facial recognition) system behind surveillance cameras.

Smashing Magazine
JULY 18, 2022
Your website is certainly very fast on all metrics, but now your article URLs look like this: /bucket-A/fr/light/with-jokes/3-tips-to-make-an-url-shorter. But hey, you are the “Head of Performance,” not the “Average of Performance”! You want your web app to be perfect, not just good!

Testsigma
MARCH 14, 2020
A sample RTM is given below whereas BR stands for “Business Requirements”, FR stands for “Functional/Technical Requirements”. Functional Requirement #91.2 : Sending an email from Draft items. Functional Requirement #91.3 : Replying to an inbox email. Now we can see how the business & functional requirements are mapped to test cases.

Smashing Magazine
JULY 11, 2019
However, CSS Grid line numbers combined with new flexible length units (fr) will make that shift smoother. Now, I use fr units to specify the pattern for my compound grid. Designing layouts using compound grids requires a shift in your mental model, and developing them is no different. Large preview ). Large preview ).

Smashing Magazine
AUGUST 18, 2020
I transfer that pattern to fr units and apply them as columns to the body element: @media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }. Using a compound grid—two or more overlapping or stacked grids—on one page can create eye-catching compositions.
Let's personalize your content