Site-Speed Topography
CSS Wizardry
NOVEMBER 3, 2020
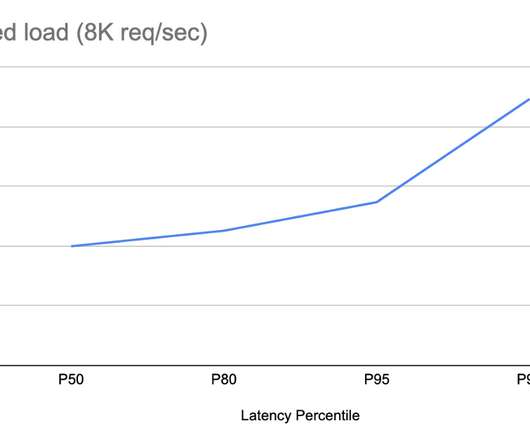
When first working on a new site-speed engagement, you need to work out quickly where the slowdowns, blindspots, and inefficiencies lie. Now, let’s move on to gaps between First Contentful Paint and Speed Index. More interestingly, let’s take a look at Speed Index vs. Largest Contentful Paint.



















































Let's personalize your content