Designing Instagram
High Scalability
JANUARY 11, 2022
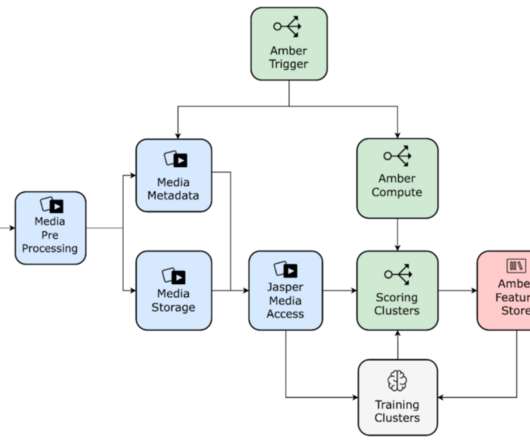
Design a photo-sharing platform similar to Instagram where users can upload their photos and share it with their followers. High Level Design. User Feed Service, Media Counter Service) read the actions from the streaming data store and performs their specific tasks. Component Design. API Design. API Design.



















































Let's personalize your content