Bootstrap vs Vue: Which Framework Would Win the Tug of War?
The modern website and application interfaces are constantly changing to offer the best user experience. However, modern application interfaces demand modern development tools. These days, the business preference of the developers’ community has directed us towards two noteworthy frameworks – Bootstrap and Vue. Both of these have unique developmental approaches, and choosing one of them for your next project is obviously going to be a tough decision.
Editor’s note: Hiren shares exclusive insights on choosing the better framework between Bootstrap and Vue, and mainly CTOs and CIOs face such scenarios with their projects. To know more about framework selection, feel free to check out Simform’s web app development offerings.
This comprehensive guide gives a detailed comparison of Bootstrap and Vue as a modern UI framework and provides various criteria you should look out for.
What is Bootstrap?
Bootstrap, also known as Twitter Bootstrap, is an open-source front-end CSS framework used to create responsive mobile-first websites. The front-end framework template for Bootstrap is primarily based on CSS. It has become a popular UI development framework for its responsive design templates, frameworks, grids, and most importantly, multi-site compatibility.
Mark Otto and Jacob Thornton developed this framework with the idea of standardizing the use of a framework by Twitter employees. This is how the framework came to be known as Twitter Bootstrap. In 2011, the developers launched this project on GitHub for everyone’s access.
Market Usage Statistics
Here are some interesting market usage statistics of Bootstrap:
As of August 2023, approximately 5 million people have downloaded Bootstrap for web development.
Till August 2023, Bootstrap is used by 21.2% of all websites amongst the JavaScript libraries.
In terms of popularity and traffic, Bootstrap holds 3rd position with 14.99% of the market share.
Use Cases of Bootstrap
- Microblogging applications
- Social media applications
- Video streaming applications
- E-commerce websites
- Content-based website
- Geo-location applications
- On-demand applications
- Payment applications
- Messaging service web app
- Responsive web applications
Popular Apps Built with Bootstrap
- Vogue – The fashion magazine uses Bootstrap for its flat responsive website templates, making the site compatible with all devices. It also uses Bootstrap’s 12 grid layout to fit in various content-based details within a single screen.
- Apple Maps Connect – Apple uses MapKit JS for creating its interactive maps for multiple platforms. The Mapkit JS employs Bootstrap to build its user interface designs.
- Lyft – The ride-sharing company utilized Bootstrap’s grid features along with the drop-down plugins for their website. The framework also helped in the website’s development within a short span of time.
- Paypal – The online payment processing website uses Bootstrap’s Pricing Sliders to create the payment forms while checking out, adding cards, or paying bills through the site.
- Whatsapp – The user interface of Web Whatsapp has been created using Bootstrap for better interactive features and facilities over the desktop application.
What is Vue? – An Overview
Vue is a lightweight and flexible JavaScript-based framework that offers advanced web tools to develop modernistic SPAs and front-end web apps. It’s also considered versatile and progressive because it allows change creation in an application code without influencing core features. This gives you an opportunity to create a progressive UI. Vue also extends the functionalities of a web application with high decoupling, customized modules, and visual components.
Market Usage Statistics
Here are some market usage statistics for Vue:
- There are currently more than 4,227,673 successful websites that use Vue globally.
- The market share held by the framework is not more than 0.8% overall.
- The community of Vue is approximately 205k with 34.3k forked projects.
Use Cases of Vue
- Progressive web apps
- Single-page apps
- Small project applications
- Large scale enterprise apps
- Existing application design extension
- Existing application functionality extension
Popular Apps Built with Vue
- Grammarly: Used data binding and template engine syntax to create necessary IDE features for building an intuitive and understandable online editor wrapped with simplistic design and contextual layout.
- Laravel Spark: Seamless functioning of front-end application on the client-side. It offered complete control over SaaS applications and supplemented custom-built Vue components for creating bulky features for the Primer client version of Laravel Spark.
- Behance: Created custom solutions that can uniformly tend to the application code and standardized application with each new visual feature added over the year. Most of all, Behance adopted Vue to create a roster shift between their developers.
- Gitlab: Implemented complex features that supported the community to improve their reporting, administration, code management, and analytics. GitLab conducted a slow migration of Vue for its simplicity in creating advanced components without exerting too much effort.
- Adobe Portfolio: Migrated from a legacy framework without data loss or complication. With the help of Vue, Adobe built customized tools that allowed users to develop modernized websites via Adobe creatives.
Bootstrap vs Vue.js: A quick comparison
Before we delve into the nitty gritty of the two technologies, here’s a quick comparison between Bootstrap and Vue.js:
| Criteria | Bootstrap | Vue.js |
| Performance | Customizable for efficiency, resource-heavy | Utilizes Virtual DOM, efficient rendering |
| Architecture | CSS Framework | JavaScript Framework |
| Ease of Testing | Comparatively difficult to test | Has dedicated testing tools, hence easier testing. |
| Scalability | Suited for simpler projects | Ideal for large-scale applications |
| Complex App Building | Limited scope for complex apps | Well-suited for complicated apps |
| Security | Reliant on implementation | Incorporates built-in security measures |
| User Experience | Responsive UI components | Delivers interactive and seamless UX |
| Speed of Development | Quick prototyping | No quick prototyping |
| Application Size | Comparatively heavier | Lightweight |
| Learning Curve | Moderate | Steep |
| Code Maintainability | Requires careful management | Offers clear and maintainable structure |
| Talent Availability | Wide developer pool | Not that wide developer base, but growing fast. |
Bootstrap vs. Vue – Pros and Cons
Before you choose a framework, it’s important that you understand the opportunities and shortcomings it brings along. The pros and cons of Bootstrap and Vue should help you select the most compatible technology for your application.
Pros and cons of Bootstrap
| Pros of Boostrap | Cons of Boostrap |
| Responsive design | Similar website templates |
| Provides compatibility with multiple platforms | Learning curve |
| Time-saving with excellent documentation and resources | Rewriting and Overriding |
| Styling components with templates, themes, and plugins | |
| Consistency and Compatibility | |
| Substantial community support |
Pros and cons of Vue
| Pros of Vue | Cons of Vue |
| Progressive integration | Language community barriers |
| Conventional coding | Code reactivity |
| Effective size with optimization | Learning curve |
| Functional extension for flexibility | Limited support and community |
| Future-ready with strong production environment | Flexibility complexity |
| Resource limitations |
In the battle between Bootstrap and Vue, it’s essential to weigh their respective pros and cons carefully. Your ultimate choice will depend on the specific needs of your project and the trade-offs you’re willing to make.
Angular vs Vue: Know about the top frontend frameworks of 2023
Bootstrap vs. Vue – Performance Comparison
While performance should not be a killer factor for small projects, it becomes extremely important to consider when building complex and large projects. With that being said, let’s compare Bootstrap and Vue in terms of performance.
How does Bootstrap stand out in terms of performance?
Bootstrap is known for its user-centric ease for developing websites and web applications, but when it comes to performance, one has to keep a close eye on it. Developers have often criticized the framework for its vast library and unutilized resources, leading to slower performance. But, what they miss is that it also offers extensive customization features to increase the app’s performance, irrespective of it being content-heavy.
Utilizing requirement-specific resources reduces the bulk over the website, such as using the source code rather than the entire library. Minimal and lean use of CSS and JavaScript codes minimizes the load on the downloading browser and increases efficiency while displaying. Other common workarounds would include compressing images, moving the server closer to the audience, and using a CDN for a high-performance loaded website. With the best practices, Bootstrap can have a lower fully loading time of 2.1 seconds of a page size that is 1.3 MB.
How does Vue stand out in terms of performance?
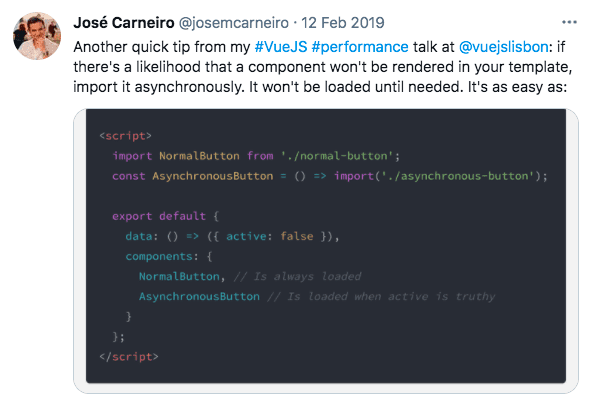
With each new feature added or extension of a component, the condition of a Vue application becomes uncertain, making it harder for the app to load faster. But luckily, this framework has a virtual DOM, which serves as a default tool that optimizes the performance of an application. Lazy loading, for one, is a prominent feature of Vue that helps in improving the load time. Vue manages a third-party library asynchronously by handling critical dependencies. It segregates libraries into the main application bundle and leftover routes away from the core bundle.

Bootstrap vs. Vue – Application Architecture
When choosing a framework, it’s important to choose flexibility and avoid any strict enforcement of architecture and guidelines. As a matter of fact, it’s always recommended to treat a framework as a guide, not methods and standards. That said, let’s juxtapose Bootstrap and Vue with each other and check whether they are flexible in terms of architecture.
What kind of architecture does Bootstrap support?
Bootstrap’s architecture can be summarized as a View-View-Controller architecture because of its built that uses two components – Logic Layer and the View Layer. The views component focuses explicitly on the visual displays, while the view-controller sets out all the visual components’ behavior within the framework. There are six modules within the view layer, while the logic layer has twelve components that provide unique functionality to a corresponding visual aid.
Bootstrap supports the Model-View-Controller architecture pattern while developing a webpage. But, it is to be noted that while creating a web application using the MVC design principle, the framework would serve as the view component.
What kind of architecture does Vue support?
Vue focuses on following the ViewModel approach and undertakes the MVVM pattern, especially in developing a large-scale application. Both View and Model parts are connected in a two-way binding approach. Here’s what M, V, VM stands for in this framework:
Model: Functions similar to the Model object of JavaScript. Once the data object enters this part, the data instance is transformed into reactive elements for creating appropriate storage layers discreetly.
View: Actual management of DOM instances takes place in the View part of Vue. It uses DOM-based templating to successfully create root elements and correspond with the required DOM components.
ViewModel: Handles the synching necessity between the Model and View parts of the code. This object is the primary part where developer interactions with the code take place.
The architecture of Vue and its DOM structures are abstracted into two parts: Filters and Directives. Unlike most technologies, Vue is not a full-blown framework, hence considering that it follows a View layer pattern, the handling of application development is made flexible and simple.
Bootstrap vs. Vue – Ease of Testing
To be able to work without a glitch under continuous, high load, and growing market expectations, your application development project needs to go through a series of tests to ensure compliance with the UI standards, compatibility, and usability. Here’s how Bootstrap and Vue stand out when compared with testing.
How easy is it to test a Bootstrap app?
While there are no internal components within Bootstrap for running tests, external plugins and compatible tools can be used for testing apps and sites made with Bootstrap. One advantage that the framework has is that the cross-browser bugs would be eliminated because of its single coding component that is reusable and does not require any repetition.
However, irrespective of this advantage, running tests across browsers from different devices is necessary to check the application’s consistency and uniformity. External applications that can be utilized for testing a bootstrap application include Chrome Developer Tools, DesignModo, BrowserStack, UIlicious, TestComplete, and many more.
How easy is it to test a Vue app?
Vue is still a rising star, and its testing abilities are straightforward yet efficient. It does not offer over-the-top luxurious tools and also does not undermine the testing capacity of its code. Unit testing of Vue is significantly close to other frameworks and typically uses Jest, Mocha, or Chai. Some of the libraries officially recommended by Vue are Vue testing Library and Vue Test Utils. They provide access to the application and user-specific APIs, making refactoring and code debugging a breeze. Faster feedback loops are possible to achieve as this framework allows CI/CD and provides hot reloading features.
Svelte vs Vue: Know more about the modern frameworks
Bootstrap vs. Vue – Scalability
Frameworks significantly influence the web application scalability, therefore, the right choice of framework is important. Here’s how Bootstrap and Vue stand out in terms of scalability.
Is Bootstrap scalable?
Being a mobile-first development framework, Bootstrap can be relied on for making scalable websites and applications. Through Bootstrap, responsive website content can be scaled up or down depending on the browser, application, or screen that the user is using. The framework also omits cross-browser bugs and compatibility issues through its single universal codes and makes it preferable amongst developers.
Bootstrap’s class component allows developers to specify column sizes based on the screen sizes and alter the content displayed based on the screens. Furthermore, its interactive grid system also allows creating projects that fit the screen sizes over multiple platforms. So, be it a mobile screen, a tablet, or a laptop, there is a uniformity of aesthetics within the application.
Is Vue scalable?
Since Vue is a lightweight framework, it is often preferred for developing small-time applications despite its flexible tools. It might be hard to believe that Vue can offer scalability to some extent. However, it’s possible by forking a Vue application and breaking it down into multiple repositories to segregate the application for convenient scaling. Since the architecture is a little dynamic, scalability is achieved using web packs and Mixin elements offered by Vue to override the code extending limitations.
Bootstrap vs. Vue – Suitability for Building Complex Applications
Both Bootstrap and Vue offer official documents, guidelines, open-source projects, and third-party libraries and plugins to support developers throughout the development process. Let’s compare how Bootstrap and Vue fare against each other in terms of building complex apps.
Is Bootstrap suitable for building complex apps?
Being amongst the popular HTML/CSS/JS frontend frameworks, Bootstrap easily passes off for developing complex applications. The framework has a broad range of ready-made components, templates, themes, and other resources that can be utilized depending on the project requirements.
Being a mobile-first framework used for creating responsive websites, Bootstrap can also be used for developing applications that support various platforms, devices, and screens, without having to repeat the codes. Bootstrap’s unique 12 column grid system and visual breakpoints facilitate complex web layouts that can be defined using the predefined grid classes based on viewpoint width. This prevents the cluster of overlapping elements and adjusts designs within a frame that sets the right space amongst its rows and columns.
Is Vue suitable for building complex apps?
When it comes to developing complicated applications, it might be harder, and here is where the coding gets serious. Building complex applications require a code that can interlink different underlying components, and Vue makes it harder to standardize the order of components. But, with the help of Vuex, developing complex apps can be easily made possible without even having to write any spaghetti code. Vuex is a state management library of Vue which is specifically tuned for reducing complication by leveraging the reactivity power of Vue.
Bootstrap vs. Vue – Security
It’s only the technology or framework that guides the implementation and management of security controls within an organization. So it’s a necessity that they provide standards or best practices to build secure applications. Let’s compare Bootstrap and Vue in terms of security aspects and check how they fare against each other.
How is security handled in Bootstrap?
Bootstrap releases updates that fix vulnerabilities and advocate for secure coding practices. It also supports input sanitization and recommends using Content Security Policies for additional protection.
Here are some key points on how Bootstrap handles security:
Client-Side Security: Bootstrap itself is client-side code, meaning it runs in the user’s web browser. As such, it doesn’t directly impact server-side security. However, it’s essential for developers to ensure that user inputs are properly validated, sanitized, and escaped when they interact with Bootstrap components to prevent common client-side security risks like Cross-Site Scripting (XSS) attacks.
Integration with Server-Side Security: While Bootstrap doesn’t provide server-side security features, it can be seamlessly integrated with server-side technologies and frameworks that handle security, such as authentication, authorization, and input validation. Developers must implement robust server-side security measures to protect against data breaches and other vulnerabilities.
Community and Updates: Bootstrap maintains an active community and development team that regularly monitors and addresses security concerns. Developers should stay informed about security updates and apply patches promptly to keep their Bootstrap-based projects secure.
How is security handled in Vue?
Creator of Vue, Evan, himself once stated, “built-in sanitizer would add extra bundle weight for a rare use case.” Hence, automatic protection of Vue codes against attacks like XSS or other vulnerability attacks is not possible. But with the help of external libraries or sanitizing the HTML code, there is a fighting chance against security issues. Additionally, Vue automatically injects necessary executable HTML, URL, JS codes to keep the application safe before and after rendering.
Bootstrap vs. Vue – User Experience
User experience is one vital element in choosing the right framework for your project. It aims to provide positive experiences that keep users loyal to the product or brand. Additionally, a meaningful user experience allows you to define customer journeys on your applications that are most conducive to business success.
Bootstrap’s ability to give the best user experience
Twitter Bootstrap was developed as a web responsive frontend framework to render a standardized and best user experience. The framework’s responsive design gives web users, developers, and viewers consistency across all platforms, which would directly increase the trust and value of the application.
For enhancing the user experience to a greater degree, Bootstrap UI HTML Kits like Get Shit Done, Shards Dashboard Lite React, and Stream can be used. Other free Bootstrap XD UI Kits include Adobe XD Bootstrap 4 UI Kit, Adobe XD Bootstrap 4 Grid Template, Take Me, Universal Web UI Kit.
Bootstrap also offers custom form controls to create elegant form layouts. It allows you to create customized and browser-compatible radio buttons and checkboxes, file inputs, select dropdowns, and range inputs.
Vue’s ability to give the best user experience
For developing an interactive and eye-catchy UI, Vue might be an ideal choice considering the tech stack it offers. Virtual DOM ensures that changes made within the application do not directly reflect visually, which provides more scope and room for UI design experimentation. The data binding nature of this framework allows developers to easily set HTML attributes and values that can be modified anytime without influencing the existing code using a binding feature called v-bind. Templates, animations, and transitions can be customized with material components and UI tools like Cron generator, Chakra-UI-Vue, etc.
Bootstrap vs. Vue – Rapid Development
For projects where low Time to Market (TTM) is essential, it’s imperative to look out whether the framework you choose offers rapid development or not. In our experience, development speed is even more important when your team doesn’t have time to learn a new framework or technology. Having said that, let’s uncover whether Bootstrap and Vue offer rapid development or not.
How does Bootstrap contribute to rapid application development?
The frontend framework is known for quickly developing applications and saves time with the help of its extensive documentation. Being developer-friendly, Bootstrap libraries consist of several class components, making it a framework that doesn’t require coding knowledge to develop an application. You would simply need an understanding of a markup language like HTML and styling basics like CSS preprocessors for implementing Bootstrap in your projects.
The ready-made components, JS plugins, and documented synergy also save time and energy to remember the specifications of each element. Bootstrap’s cross-browser compatibility and consistency reduce the bugs on multiple platforms and aids in upgrading an application within a short span of time.
How does Vue contribute to rapid application development?
Building creative applications are tremendous but building them quickly is even better. Given the lightweight nature and rendering feature of Vue, developing apps at a fast pace is achievable. However, using add-on tools like Bit, StoryBook, Vue dev-tools, and web packs like Vue loader, Single-File Components (SFCs) can be easily created. This makes the workflow faster and provides opportunities for rapid development.
Bootstrap vs. Vue – Application Size
The selection of a framework can have a large impact on the size of an application code. For a large project, the application size should dominate the framework size. Less size is always more in this case. Let’s map out the difference between Bootstrap and Vue in terms of application size.
What is Bootstrap’s application size?
Bootstrap application sizes vary, depending on the content that has been used for its design and presentation. A comprehensive and simple Bootstrap application would have a minimum file size of 49 KB in JavaScript and a CSS file size of 137 KB.
Regardless of the minimum application size, developers would have to be wary of the library packages’ unused components that can bulk up an app. Following the best practices of writing lean HTML and CSS codes, downloading resources from the source code, and minimizing the presentation images would reduce the site’s weight. Bootstrap applications can also be compressed by minifying the JS and CSS codes or using GZIP compression.
What is Vue’s application size?
As stated earlier, Vue is a lightweight framework. This indicates that the application size might not be as heavy compared to other frameworks. A simple Vue application has a size of between 50kB and 100kB, which is not a lot. Vue CLI might make the application size appear large when it loads the code for the first time, but upon implementing lazy loading components, codes are broken into smaller pieces to improve the load time. Tools like NuxtJS, Vuex, Bit, and Vue-router remove the need for writing code from scratch. In fact, it predicts and eliminates unnecessary functions, codes with effective state management.
Bootstrap vs. Vue – Code Maintainability
A framework should be easier to maintain and adapt. In terms of application development, maintainability means that your developers can easily analyze the code and proceed in fixing errors, thus implementing the correct functionality. That said, let’s analyze how maintainable the code is in the case of Bootstrap and Vue.
How convenient is it to maintain code in Bootstrap apps?
Bootstrap is a UI framework for developing responsive web applications. The class components, utility packages, and template resources are readily available for utilization without writing codes for its development.
The flexibility of class components makes the applications workable for multiple sites and platforms. Thus having a reusable code omits the rewriting process for separate devices. Therefore, the consistency and cross-browser compatibility of the components reduces bugs while developing the application, making it beginner’s friendly for team projects.
How convenient is it to maintain code in Vue apps?
Vue is ever-growing, and it is not easy to predict how good it will be in the future. Will they resolve their community language issues and support limitations? As of today, Vue is probably rising in pace against most frameworks that have existed for a long time. This might indicate that there is a good chance that maintaining Vue applications is not that hard. Since it lacks good support, creating conventional coding practices helps overcome limitations and obstacles. Some of Stackoverflow and Github’s reports may even indicate that Vue is future-proof considering its effortless integration abilities and code grafting continuity onto existing DOM and HTML mark-up with zero prerequisites.
Bootstrap vs. Vue – Learning Curve
The learning curve can help organizations understand the time frame required for the developers to become proficient in the framework. It is important to choose a framework as organizations can better perceive the situation and foresee whether the developers require training support or time to practice the framework before starting working with it. Let’s find out how Bootstrap and Vue fare against each other in terms of the learning curve.
How good is the learning curve of Bootstrap for developers?
Bootstrap is a developer-friendly framework. It has a little learning curve for developers who are well-versed with HTML and CSS basics. However, it’d be essential to know and acquire oneself with the CSS classes and the Bootstrap components to make the task easy. Also, it utilizes an entirely different approach than other frameworks, i.e., developing mobile-centric applications, and developers may have to adapt to the new style.
Bootstrap’s extensive documentation makes it quick and easy to develop a web application without knowing to code, but customization might require knowledge of HTML and CSS. Being an open-source framework and having a large community of developers means that there are loads of learning guides for you to begin working. Using this framework can be a great place to start for beginners considering its scope as the most popular framework and its utilization for developing web applications.
How good is the learning curve of Vue for developers?

Out of all the JavaScript frameworks, Vue is the easiest to learn and understand. It is said that it can be learned within a few hours or in less than a week. A basic understanding of how ES6 functions and fundamental skills in JavaScript programming is all that is needed. Documentation of Vue is understandable though it might not be as rich as other frameworks. The community language issue does not make it any easier for learning or sharing repositories with the community, but the official documents are more than enough for a novice to get jump-started with learning Vue and developing web apps.
Bootstrap vs. Vue – Hiring Developers
Irrespective of the advantages and disadvantages of Bootstrap and Vue, it is important to identify the team size before you begin the development. This will help you plan and make a decision based on the cost that might be incurred in sourcing or hiring developers who might be a novice or someone who is already well-versed with the framework of your choice.
How convenient is it to hire Bootstrap developers?
Bootstrap has become one of the critical frontend frameworks for web development adopted by startups and even established companies. Considering the popularity and market share of Bootstrap users, it is pretty easy to hire a Bootstrap developer from the developer’s community. On average, the cost of hiring a Bootstrap developer ranges from $30 – $50 per hour. With experience and advanced skills, the hiring cost would increase up to $100 per hour or even more.
How convenient is it to hire Vue developers?
Vue is easy to learn, but when it comes to understanding the depth of Vue concepts, the availability of developers experienced with Vue is far less. This framework abstracts the inner code complexity with its simple architecture and flexibility in features. Thus, you need a team of at least three for a small project and a group of five or more with at least one or two experienced developers for large-scale application development. Companies that provide team extension as opposed to hiring freelancers are a cost-effective way to hire Vue developers.
Bootstrap vs. Vue – Examples
You may acquire a better grasp of how these technologies affect web application interfaces and functionality by comparing Bootstrap and Vue examples.
Examples of Bootstrap
Small-to-medium-sized businesses mainly adopt Bootstrap. Whereas larger-scale projects have the financial capacity to engage developers for a bespoke design. With this in mind, let’s look at some popular Bootstrap examples:
Fox News
Fox News remains a prominent illustration of a highly popular website that continues to utilize the Bootstrap framework. While they implement custom CSS, they rely on Bootstrap to adapt UI components and lengthy texts to accommodate smaller screen sizes.
Wokine
Wokine is a global digital agency and startup studio known for innovation and modern aesthetics. Its website employs digital marketing for brand credibility. The design incorporates GSAP animation for impressive web element movements and features a sticky sidebar for persistent social media icon visibility.
Pear Analytics
Pear Analytics is a digital marketing agency whose website is designed using Bootstrap. Its design is minimalistic yet highly effective, ensuring a seamless display on smartphones. This responsive, mobile-first approach to design also offers SEO benefits.
ClearMotion
ClearMotion‘s website is one of the prominent Bootstrap examples. This website features an immersive video showcasing the ultra-active chassis system’s excellence, with seamless animations highlighting comfort, performance, safety, and elegant hover effects in different sections.
Examples of Vue
There are plenty of prominent websites out there that use Vue to build robust and eye-catchy user interfaces. Here are some of the popular Vue examples:
Grammarly
Grammarly utilizes Vue’s features to instantly correct text errors upon typing without needing page refreshes. It employs JavaScript for logic like tooltips, unlike CSS or Bootstrap. Moreover, Grammarly dynamically calculates and updates text scores, highlighting Vue and JavaScript’s user-focused capabilities.
Behance
Behance is equipped with predictive search and smart filters for efficient project discovery. The platform boosts engagement by offering swift profile previews and follow options while exploring digital art. This, in turn, stimulates a higher likelihood of users making return visits. Vue and its essential JavaScript base power these capabilities.
Chess.com
Vue.js powers the UI components of Chess.com. Hovering over the ‘Watch’ menu reveals popular game streams instantly. Vue.js ensures dynamic updates to the stream list, even if streaming stops, eliminating the need for manual page reloading. The site also offers predictive search, displaying real-time results as you type your query.
Conclusion
If you need a simple and quick way to style your website and ensure responsiveness, Bootstrap is a solid choice. On the other hand, if you want to build dynamic and interactive web applications with seamless data binding and component-based architecture, Vue would be the better fit.
Ultimately, the choice depends on the specific requirements and goals of your project. For front-end design and layout, Bootstrap is a powerful tool, while Vue shines when it comes to creating feature-rich, modern web applications. Both frameworks have their strengths and cater to different aspects of web development.
For expert guidance in choosing the right framework, contact Simform today. Our team of skilled professionals can help you assess your project requirements and recommend the best-fit solution, whether it’s Bootstrap for responsive design or Vue for dynamic web applications.