All of Netflix’s HDR video streaming is now dynamically optimized
The Netflix TechBlog
NOVEMBER 29, 2023
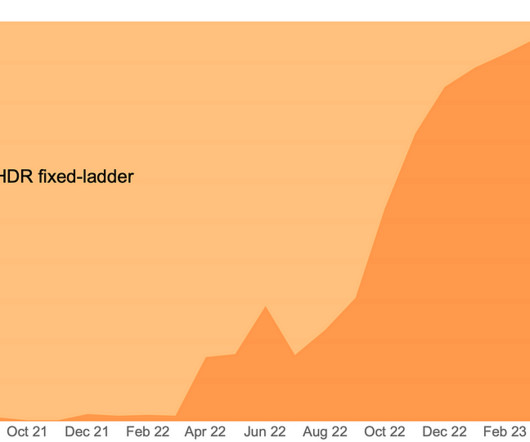
The graphic below (Fig. Bitrate versus quality comparison HDR-VMAF is designed to be format-agnostic — it measures the perceptual quality of HDR video signal regardless of its container format, for example, Dolby Vision or HDR10. Improvements have been seen across all device categories ranging from TVs to mobiles and tablets.

































Let's personalize your content