Solving CLS Issues In A Next.js-Powered E-Commerce Website (Case Study)
Smashing Magazine
OCTOBER 18, 2021
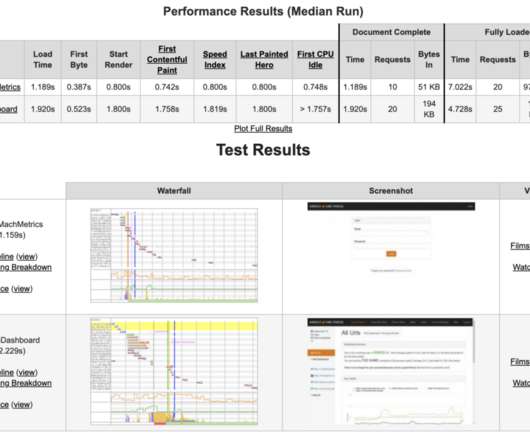
We use Lighthouse and WebPagetest as our synthetic testing tools for performance to measure CLS. Then we ran WebpageTest and decided to check the filmstrip view: The filmstrip view shows any frame which has a visual change and layout shift with a yellow dotted line. Barry Pollard has written an excellent in-depth article about CLS.




















Let's personalize your content