In Defence of DOMContentLoaded
CSS Wizardry
JUNE 30, 2023
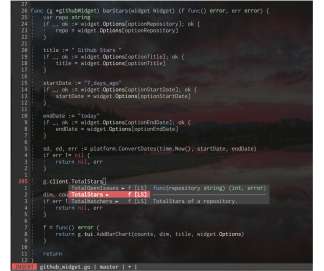
Honestly, I started writing this article, for no real reason and somewhat without context, in December 2022—over half a year ago! Putting It to Use I’m working with a client at the moment who is using Nuxt and currently has their client-side JavaScript split into an eyewatering 121 defer red files: Don’t get me started on their TTFB.



















































Let's personalize your content